
Added farming and crafting options.
Graphics updated.
Updated inventory with farming and hunting assets.
Sold options added for farming and hunting assets.
Refactoring of code.
Navbar edited, hunting added.

Added farming and crafting options.
Graphics updated.
Updated inventory with farming and hunting assets.
Sold options added for farming and hunting assets.
Refactoring of code.
Navbar edited, hunting added.
Try out the new version here.
I have added an accordion to the action tools and made them verticle. Plus a little shrinkage in size, and a load of other UI stuff.
Fixed a bunch of errors, blah blah.
Added a teaser for the farming section.
I realise this is real noobish level stuff, and I have to work hard to make everything function properly. But it’s a lot of fun.
It’s now at a point where the basic action mechanics are done and I can move to expand the game into hunting…etc.
More elaborate recipes for the products you can make and sell needs to be added.
But from this base point, I could now build a deep crafting game.
I also want to add a map element so that land can be bought and buildings built, but that’s way ahead in the future.
If you are just starting to learn to code, join my “Learning to Code” group on Discord. It’s for those who are starting to learn how to code, but all are welcome.
Join here
Start with an introduction, short bio and your goals in learning to code.
The intention is not to tell you what to do, but to tell you what I and others in the group have found out and maybe others will too.
I am no expert, I have only been seriously learning to code for the past 10 months, so still a noob. But I have thrown down pretty hard and have committed an average of 4 hours a day coding time. (on top of the day job)
Right now the group is as loose as it gets, only rule is don’t be an arse.
Not selling anything, no book, course, client relationship. It’s simply a human interaction thing, apparently mixing with other people is a good thing, at least that is what Siri told me.
Treat it as you want, it’s basically a hangout around a specific subject for like minded people, I expect some of you will drop in once a month whilst others, such as myself will be on every day.
I for one am very interested in others learning experiences and the projects you are making. Learning to code has been one of the most hardest things I have done, but I have stuck with it and now know my “for loop” from an “if then” statement.
This stuff is not natural for me, but it’s slowly being carved into my hippocampus. I have a mindset of a writer and although there are similarities I do not think like a natural coder. Some people pick this stuff up very quickly, it takes a while for things to soak in for me. So if you feel the same way, don’t worry there will be people who have the same issues.
You can ping me about this on Twitter or simply pop into the Discord server and chat there.
Hope to see you there and look forward to walking the path with you

How I thought learning to code would be
Reality
This is the reality of learning to code.
Once you make that realisation and can hold it in your head as an independent concept, rather than thinking, “I just need to learn a few bits and bobs, gimme a few days”, then I think you have learned the first lesson.
I’m 9 Months in on spending 3-4 hours a day on average in learning to code apps.
I’ve gone from:
CSS/HTML (update)
Javascript
Bootcamp
Materilize
Vue
Firebase (+nosql dbase)
VueCLI
Vuetify
and currently, Vuex (serious brain ache)
and next is Nuxt and then I am done.
I’m now building SPA’s (single page apps) in the cloud with a decent CRUD back end with which I can use as templates to build various apps. Of course nothing ever gets finished as I grab the next learning fix.
Also there are a quite a few other concepts I want to fully grasp, but I am on track to launch my first public app before the year is up.
That is if I can resist learning AWS, D3.js, Laravel, Mongodb….etc.
This is the journey I am on and I am not getting off till it is done.
Photo by Tory Morrison on Unsplash
The brain does not play fairly when you learn coding. The brain should say, “well done, you have just learned how to use the Vue CLI effectively and you even know what CLI means.”
No, the brain does not say this, it says “Gimme more. Sure we can install stuff into our SPA using the CLI and NPM. But it’s now essential we learn Vuex, Nuxt, Vuetify and axios. This is the only way we can think of ourselves as successful.
It’s weird, because I set out on this path so I could deploy apps, slap tasty widgets on my web pages that the hordes will find too tasty to resist. But that goal seems to have been buried in the weeds off the New Jersey Turnpike. And holding the shovel is my brain.
I think what happens is that the buzz I get from learning – and you do get a buzz – gives you such a hit of dopamine that you get addicted to it and the only way you can get your next hit is to learn the next thing.
If I can learn how to deploy a RESTful API using Axios I can get another hit. I am addicted to the learning process because of the drug my brain delivers when I have success.
I assume most have this addiction. It may be that those who are expert in the field and actually build stuff know far more than they needed to, but managed to get off the learning treadmill.
Udemy, Udacity, Freecodecamp are all dealers of this stuff. Although as a user I would say that they deliver fantastic product.
When we say we love learning, we are really saying we love that hit.
I do want to build, there are things in my head that need to be removed and placed in a server somewhere. It’s getting way too crowded and very noisy in my head these days.
For me, learning to code is my drug, it is my addiction. But I am aware and I am introducing things into my routine to reduce the cravings, one of them is writing this blog post.
After 9 months of focused learning I am currently learning/struggling with:
After that I am looking at Nuxt, as I want the SPA to have a decent SEO score and then it will be on to Phonegap to be able to send my app mobile.
Optional learnings are Vuetify (do I need this if I know Materialize and Bootstrap) and NodeJS (I already know a bit of PHP so should I stick with this)
It seems you can only know what you need to learn after you have learned it. It’s tricky for others to give you advice as everyone not only has a different menu but are sitting in a different restaurant with their own set of digestive intolerances.
I had dreamed it was going to be as simple, as “learn stuff, do stuff”. But it’s way more complex than that.
Which is why I love it.
A step by step guide to the simplest Vue.js app with no fluff.

Current cdn used:
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
Other places to get the cdn, https://cdnjs.com/libraries/vue
Create app.js containing a data element with the label of “title”

“new Vue” creates the Vue instance
“el” creates the Vue element, which is labeled “app”, this is referred to in the HTML page to create the view instance with the element of “app”.
“data:” creates a property which will store the data the Vue instance will use.
“title:” this is the property which contains the string, ‘Hello World’. This property gets called in the HTML using the double curly braces, {{}}.
The HTML page of “Hello World”

The Vue library is called with the cdn
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
The Vue code we created is added by:
The specific Vue element is called and a Vue instance created by
<div id”app”>
Everything between the <div id”app></div> is within the Vue instance.
Anything that is outside the specific Vue instance will be treated as HTML, Note: multiple Vue instances can be run on one webpage, although not quite sure what the benefit is.
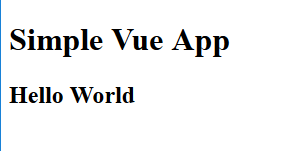
What we see in the browser.

We see the variable which has the property of “title”, in the browser it becomes a HTML element.
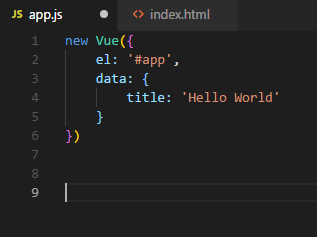
Code for this app:
app.js
new Vue({
el: ‘#app’,
data: {
title: ‘Hello World’
}
})
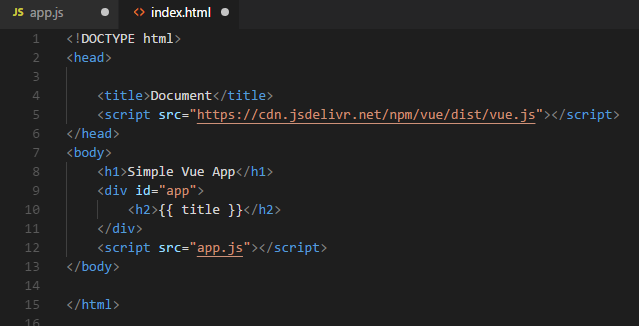
index.html
<!DOCTYPE html>
<head>
<title>Document</title>
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
</head>
<body>
<h1>Simple Vue App</h1>
<div id=”app”>
<h2>{{ title }}</h2>
</div>
<script src=”app.js”></script>
</body>
</html>
The pivot continues:
As I continue to increase the velocity away from the world of SEO, content marketing, linkbaiting and fake news consultant to large media organisations, I get ever closer to Planet Code. I discover there are a few steps in the “learning to code”, journey..
Relating to learning a framework or programming language it goes like this.
1. I have no idea what the hell is going on, this stuff is complete voodoo and those who make it work are genius.
2. Learning this stuff is so hard my brain is being trampled on by a stampede of overweight orangutangs.
3. Watching Netflix and playing Slither.io is far easier than learning javascript.
4. What the hell, I just coded something and it did the something I wanted the something to do. I have entered the garden of heavenly cool people.
5. This framework/language is amazing, I just found out it could do stuff in ways I never even knew stuff could be done.
6. This framework is absolute garbage, I just found out the creator is no longer updating it and has emigrated to an ashram in Thailand, leaving holes in the framework.
7. You then find out a Google Firebase, dbase cannot be searched, erm…. (it can but you have to go to Burning Man to do a 36 hour shamanic dance and suffer involuntary celibacy)
8. You lick your lips at the React vs Vue debate and resist the temptation to tap the primal brains of innocent coders for links.
9.You master, Webpack, Babel, SASS, Vue CLI, Bootstrap, Materilize, Firestore cloud functions, ES16, mongoDB…etc and then you forget why you were learning all this stuff in the first place.
10. You buy a small farm in Cornwall, and grow goats.
When coding you spend most of the time inside your own head. But you also get to off-load what is going on in your head and put it on a screen. Another person comes along, looks at the screen and puts what they see into their own head. You then get a reaction, the worse being indifference and the best being joy, hate is not worthless as at least it shows something has been processed.
Standing back from your coding to observe the points you came from and the point you are going to is very hard.
Having that wide view is crucial, this is where social media can be important because you get to invite real time feedback which needs to be processed and then fed back into the coding process.
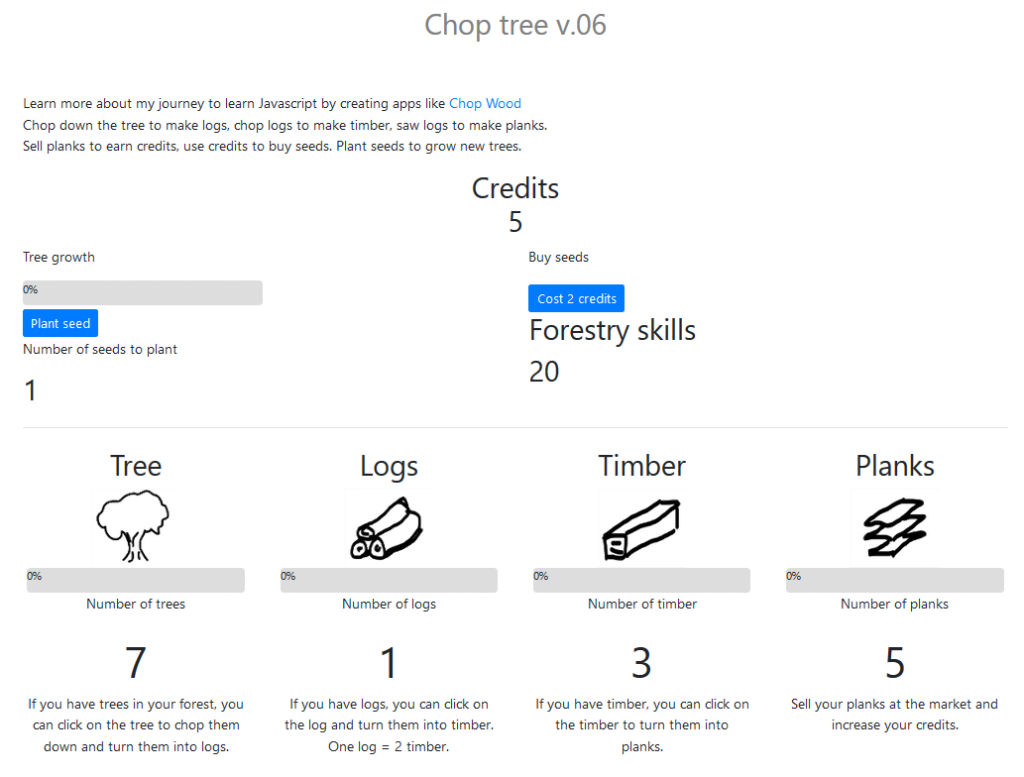
Here is a screen grab of my first Javascript game, which is still in production and just got started. Bearing in mind I am at the beginning of a “learning to code”, journey I am pleased with current progress.

I think it’s useful to capture progress in time, visually and within the version control.
Looking back at progress made in the past helps motivate for progress in the future.
Learning to code has the possibility of taken me to a place in the future that I have not yet thought of.
How cool is that?
You can now play Chop Wood V.03 Click here
One thing that is surprising me about learning to code is the joy you get from it. Yes you do spend your days gnawing on trying to understand a concept and then getting it to work. But when it does work, wow it’s a real hit.
Doing this makes me feel like a kid again it’s very liberating.
So I have figured out how to animate an object when clicked, I used Animate.css and it’s pretty easy to do. Add a bit of javascript to it to give the best user experience and work it into a clicked object which already impacts variables, a little thought required but not much.
I know I can animate in vanilla Javascript now, but I want to keep the project forward, so may come back to that.
Progress Bars, or rather dynamic progress bars. I wanted a click on an object to trigger a progress bar which filled to 100% over a period of time, and then changed another variable when it was finished. I also want to add more animation to this.
This took all day, most of the progress bar tutorials are for Jquery, which goes against the ethos of this project being coded as much as possible in vanilla Javascript.
I finally got the progress bars to do what I want, this was down to experimenting and using the knowledge learned over the past few months to make educated guesses.
It became a game of fitting two big chunks of jigsaw pieces to complete a bigger part of the picture.
My understanding of the concept of functions has gone up a notch and am now able to understand complex nested functions and loops.
It doesn’t feel as hard as it did and I now know things I didn’t use to know. which seems like voodoo, it’s so long since I learned something on this scale.
I feel the game of Chop Wood is now starting to reveal itself. Of course it will always be pretty simple, but I want to get it to the point where someone decides to play it and gives the minimum of 5 minutes of their life.
Yes the front end and UX is awful, merely to allow me to see the back end function, but that will improve.
Very interested to get local storage as an option and then to login and save your game to Firebase.
From a gameplay POV I want to bring in mining and the ability to search and mine a map. Even owning parts.
You can probably tell, but I am absolutely loving doing this.
![]()
My first ever attempt at creating my own app from scrap was Chop Wood, which I can now call, Chop Wood, v.0.1
It didn’t work, I couldn’t think how to create a variable which could be accessed by numerous functions whilst keep a true account of itself.
The solution now seems so easy I am slightly embarrassed but still proud of my first creation.
Using object literals I have solved the issue with scope and keeping proper track of the values of the variables. Although I am still not clear about values and references of variables. Let and const are one ways this is defined, I have read a number of articles on the subject but the concepts have not yet clicked.
Progress with my learning has been made.
I have realised it’s very hard, in the sense that when you try to understand something and can’t, it feels you can never understand the thing. But you have to keep moving forward and that is the hard bit, it’s the recognition that despair and running to stand still are perfectly normal feelings to have and do not mean you are not getting anywhere.
Which is weird, because normally if you try to go somewhere and don’t, you go another route.
So now I can unveil Chop Wood v.02
It now does everything I wanted it to.
Now I have to add more features and build out the mechanics.
My inspirations is obviously all those crafting games which are played, I find the gathering, crafting, building mechanics very interesting. As well as an in-game economy.
Long way to go yet, my time line is I would have something to put on the app store in three months. In the meantime I will have learn a lot.
Go check out Chop Wood v0.2 and share thoughts.