A step by step guide to the simplest Vue.js app with no fluff.

Current cdn used:
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
Other places to get the cdn, https://cdnjs.com/libraries/vue
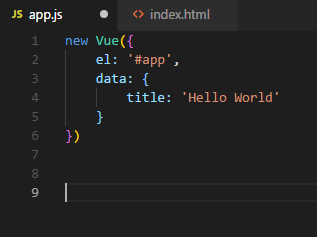
Create app.js containing a data element with the label of “title”

“new Vue” creates the Vue instance
“el” creates the Vue element, which is labeled “app”, this is referred to in the HTML page to create the view instance with the element of “app”.
“data:” creates a property which will store the data the Vue instance will use.
“title:” this is the property which contains the string, ‘Hello World’. This property gets called in the HTML using the double curly braces, {{}}.
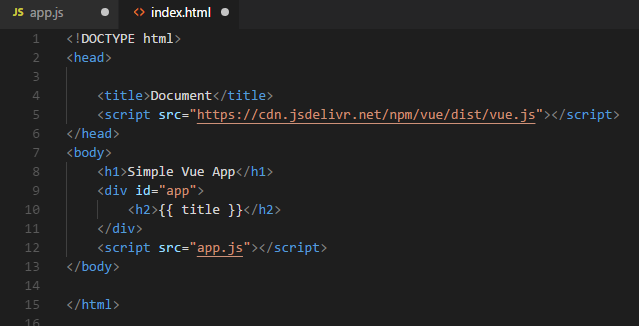
The HTML page of “Hello World”

The Vue library is called with the cdn
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
The Vue code we created is added by:
The specific Vue element is called and a Vue instance created by
<div id”app”>
Everything between the <div id”app></div> is within the Vue instance.
Anything that is outside the specific Vue instance will be treated as HTML, Note: multiple Vue instances can be run on one webpage, although not quite sure what the benefit is.
What we see in the browser.

We see the variable which has the property of “title”, in the browser it becomes a HTML element.
Code for this app:
app.js
new Vue({
el: ‘#app’,
data: {
title: ‘Hello World’
}
})
index.html
<!DOCTYPE html>
<head>
<title>Document</title>
<script src=”https://cdn.jsdelivr.net/npm/vue/dist/vue.js”></script>
</head>
<body>
<h1>Simple Vue App</h1>
<div id=”app”>
<h2>{{ title }}</h2>
</div>
<script src=”app.js”></script>
</body>
</html>